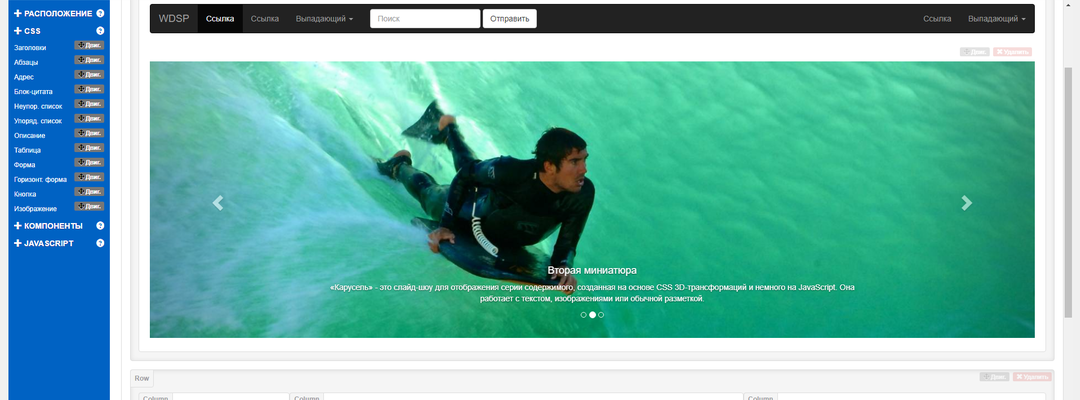
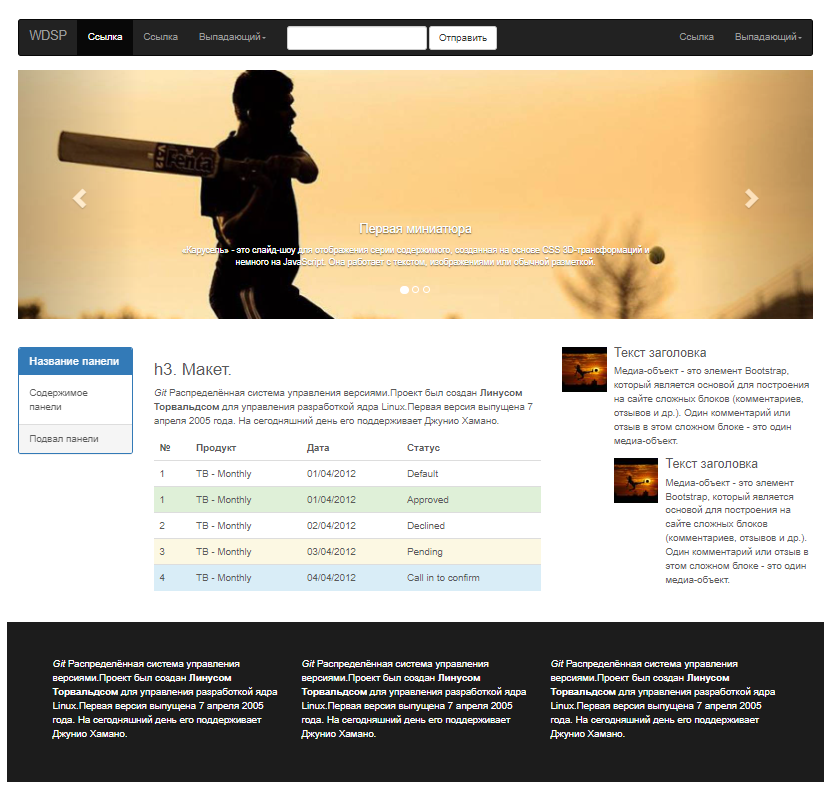
Расширение предоставляет пользователям набор готовых компонентов, таких как кнопки, формы, навигационные меню и другие элементы, которые можно легко вставлять в макет страницы. Одним из главных преимуществ WDSP Bootstrap Creator является его простота в использовании.
Разработчики могут просто перетащить нужные элементы на макет страницы и настроить их свойства, такие как размеры, цвета и стили.
В целом, WDSP Bootstrap Creator представляет собой полезный инструмент для веб-разработчиков, желающих ускорить процесс создания адаптивных макетов веб-страниц.
Проекты макетов можно сохранять в отдельный файл для дальнейшего использования или редактирования.
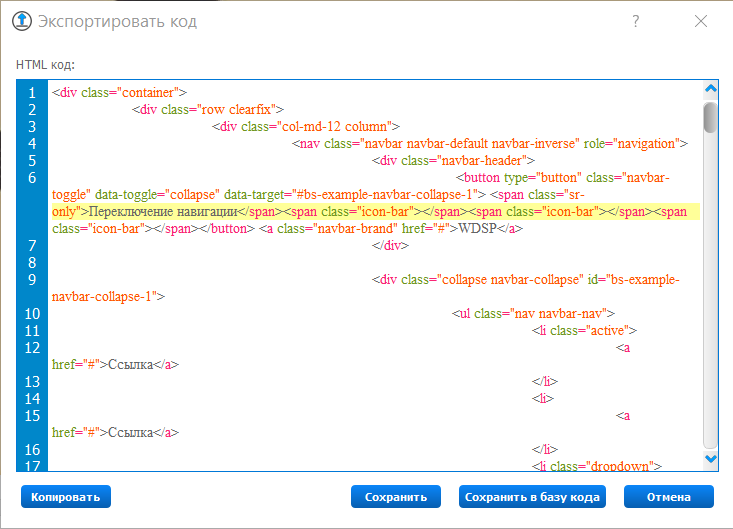
Экспорт кода
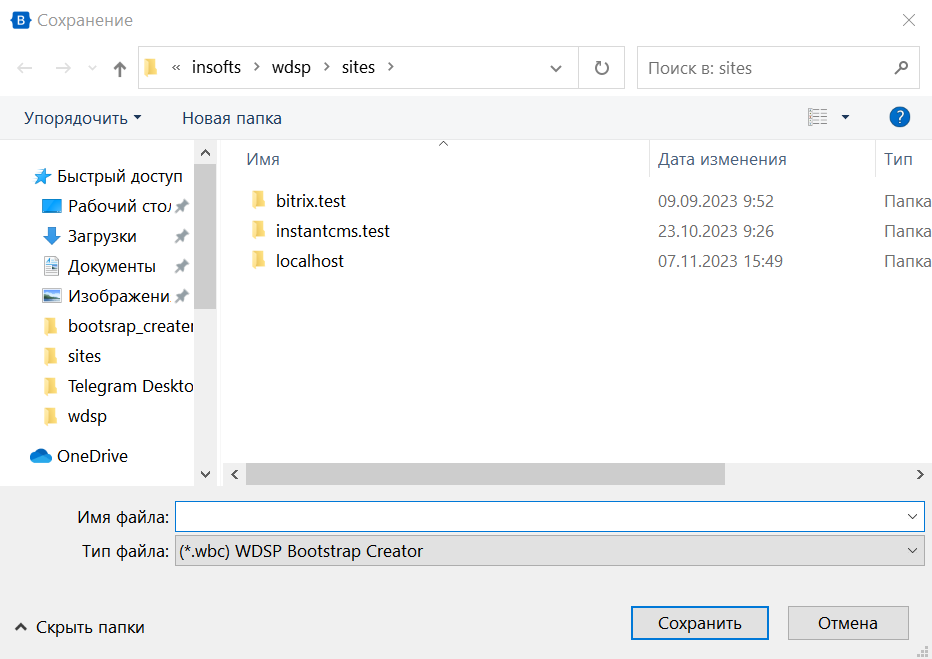
Чтобы экспортировать код, необходимо нажать на кнопку “Экспортировать код” и в открывшемся окне выбрать нужные опции. Затем можно сохранить код в базу кода или экспортировать его в виде HTML-файла. Это позволяет быстро и удобно получить исходный код созданного макета для дальнейшего использования.

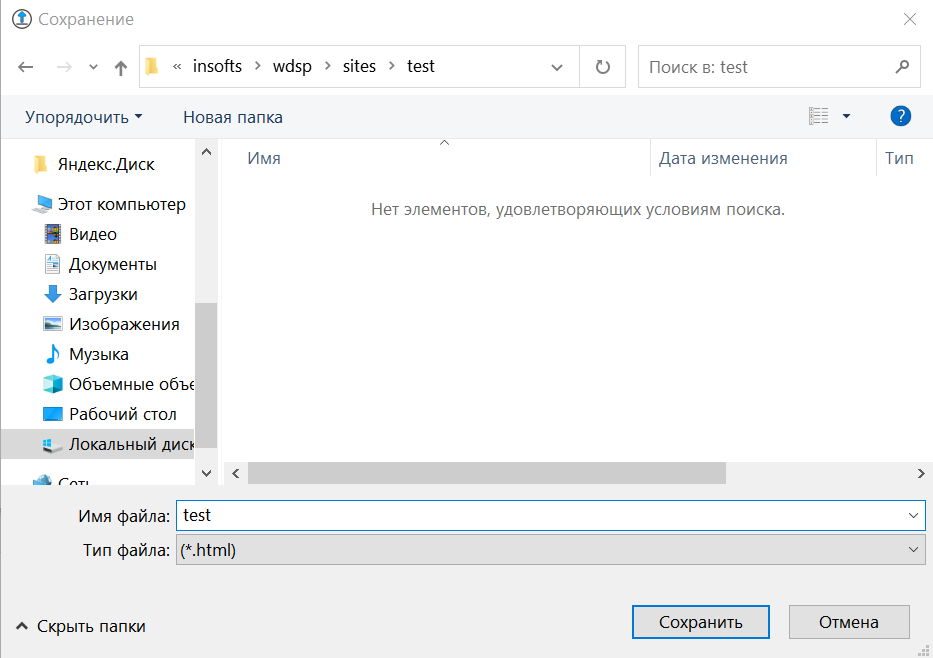
Экспорт в HTML Файл

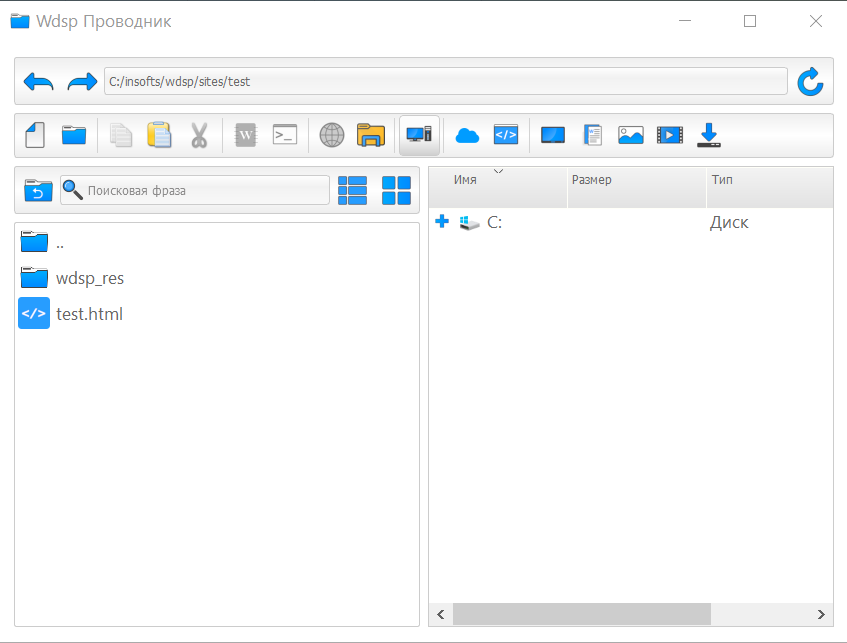
Директория wdsp_res будет экспортирована вместе с HTML-файлом, так как она содержит ресурсы и зависимости WDSP Bootstrap Creator.
Это необходимо для корректной работы созданного HTML-файла.

Таким образом, мы создали прототип адаптивного веб-дизайна за несколько секунд. Теперь нам нужно только разметить блоки и написать для них CSS-стили.
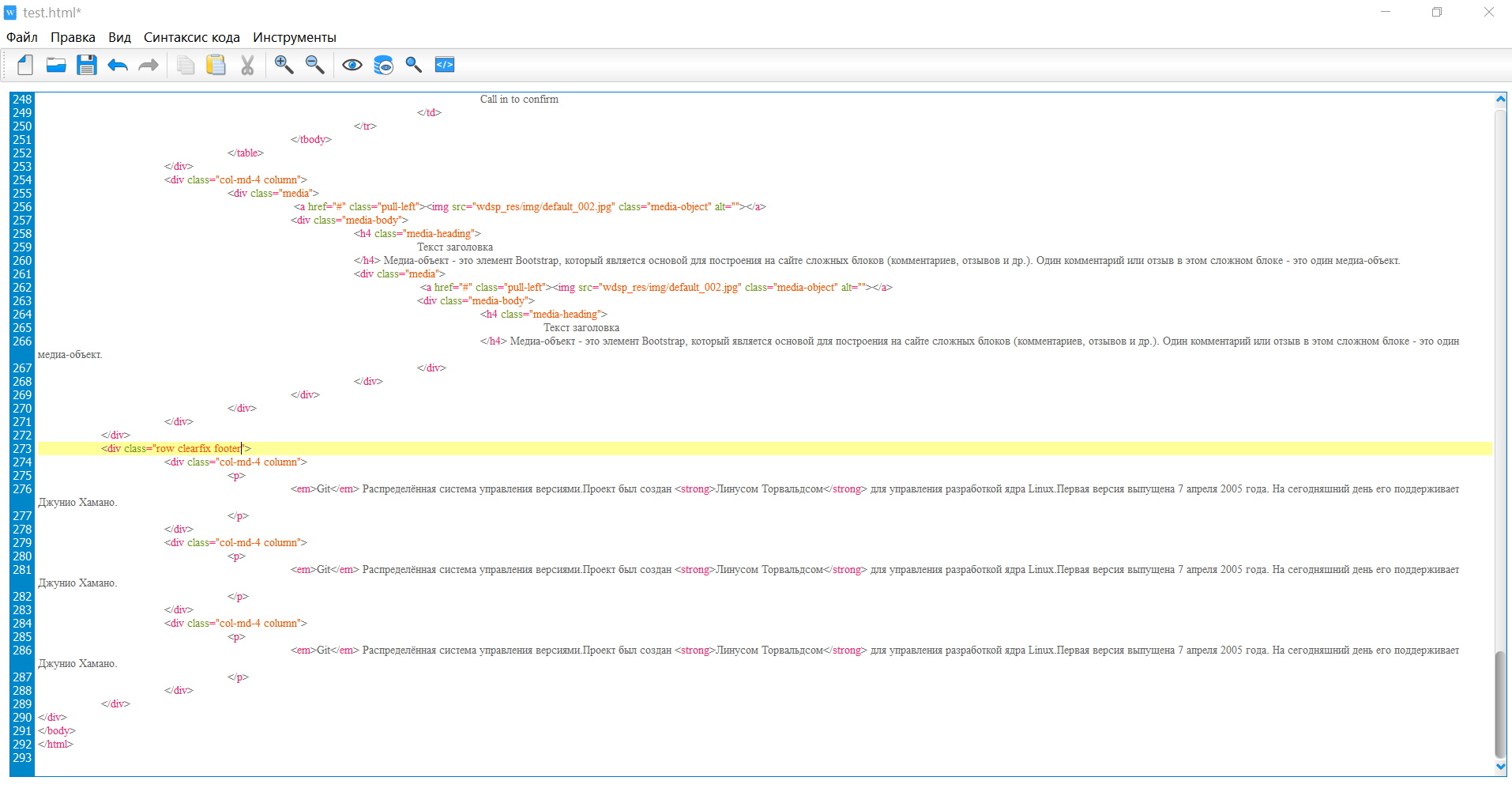
Разметка блока подвала
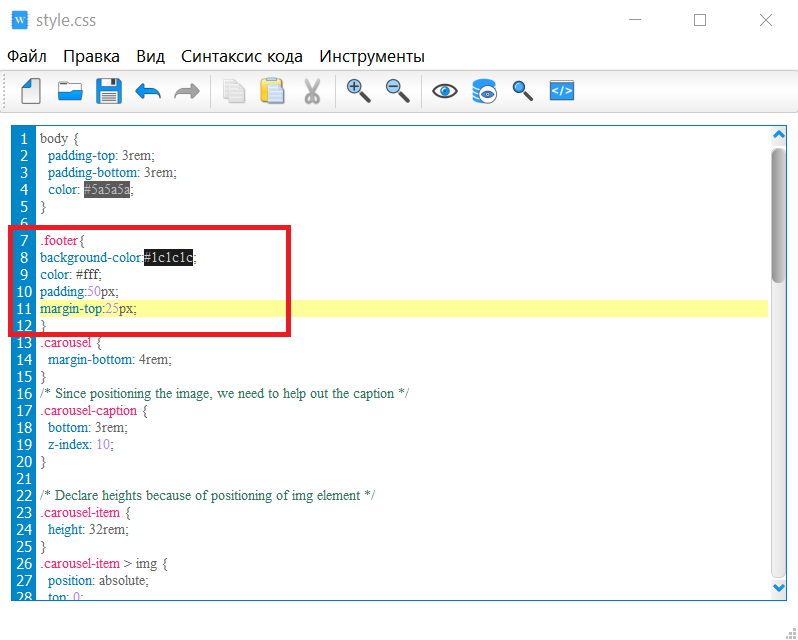
В созданном HTML-файле найдите нижний блок с тремя колонками и дайте ему класс “footer”.